Patrik Dalip i Gabrijela Grgić, 3. C
PRIPREMA ZA VJEŽBU
1. Što omogućuju liste? Koje dvije osnovne vrste lista razlikujemo?
Liste omogućuju organizirano prikazivanje elemenata u HTML-u, a razlikujemo neuređene liste, koje koriste oznake poput točaka, i uređene liste, koje koriste numeraciju.
2. Što omogućuju tablice?
Tablice omogućuju prikaz podataka u obliku redaka i stupaca, što olakšava strukturirano prikazivanje informacija.
IZVOĐENJE VJEŽBE
1. Liste
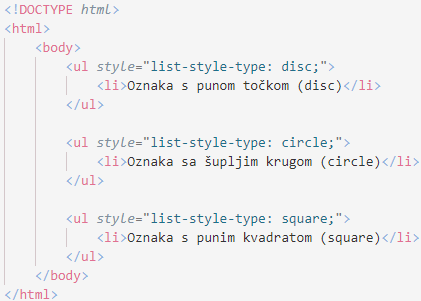
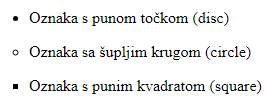
‣ A. Istražite koje vrijednosti može imati atribut list-style–type kod neuređenih lista <ul style=”liststyle-type:none;”> osim navedenog “none”. Primijenite te vrijednosti i uočite kako izgledaju te oznake na stranici u pregledniku.
Osim vrijednosti none, koja uklanja oznake, može imati vrijednosti poput disc za punu točku, circle za šuplji krug te square za puni kvadrat.

 ‣ B. Napravite stranicu na kojoj će biti tekst recepta za vama ukusno jelo. Tekst mora sadržavati naslov, sliku, neuređenu listu namirnica sa količinama, uređenu listu postupaka izrade jela, te najmanje tri poveznice na druge recepte za to isto jelo.
‣ B. Napravite stranicu na kojoj će biti tekst recepta za vama ukusno jelo. Tekst mora sadržavati naslov, sliku, neuređenu listu namirnica sa količinama, uređenu listu postupaka izrade jela, te najmanje tri poveznice na druge recepte za to isto jelo.
Link na stranicu: http://gabrijela-grgic.from.hr/lv07-sjiwp-zadatak-1b/
‣ C. Napravite stranicu na kojoj ćete kreirati ugnježđenu listu popisa slojeva OSI modela sa po pet značajnih protokola za svaki sloj. Nazivi slojeva trebaju biti uređena lista, a nazivi protokola neuređena.
Link na stranicu: http://gabrijela-grgic.from.hr//lv07-sjiwp-zadatak-1c/
‣ D. Napravite stranicu na kojoj ćete kreirati opisnu listu deset najpopularnijih programskih jezika. U opisu programskog jezika treba u rečenici ili dvije biti njegovo područje primjene i kategorizacija (skriptni, za označavanje i sl.). Dodatno na kraju stranice treba biti navedena poveznica na stranicu koja je poslužila kao izvor podataka.
Link na stranicu: http://gabrijela-grgic.from.hr/lv07-sjiwp-zadatak-1d/
‣ E. Istražite kako se pomoću atributa type može promijeniti način označavanja uređene liste, te kako se može promijeniti i kontrolirati raspon označavanja. Zabilježite naučeno.
U HTML-u, atribut type se koristi za određivanje vrste oznake u uređenom popisu (eng. ordered list). Ovaj atribut može promijeniti stil označavanja brojeva u listi, omogućujući vam da odaberete različite formate, kao što su brojevi, slova ili rimski brojevi.
Upotreba atributa type:
➜ type=”1″: Standardno numeričko označavanje (1, 2, 3, …).
➜ type=”A”: Velika slova (A, B, C, …).
➜ type=”a”: Mala slova (a, b, c, …).
➜ type=”I”: Rimski brojevi (I, II, III, …).
➜ type=”i”: Mali rimski brojevi (i, ii, iii, …).
2. HTML tablice
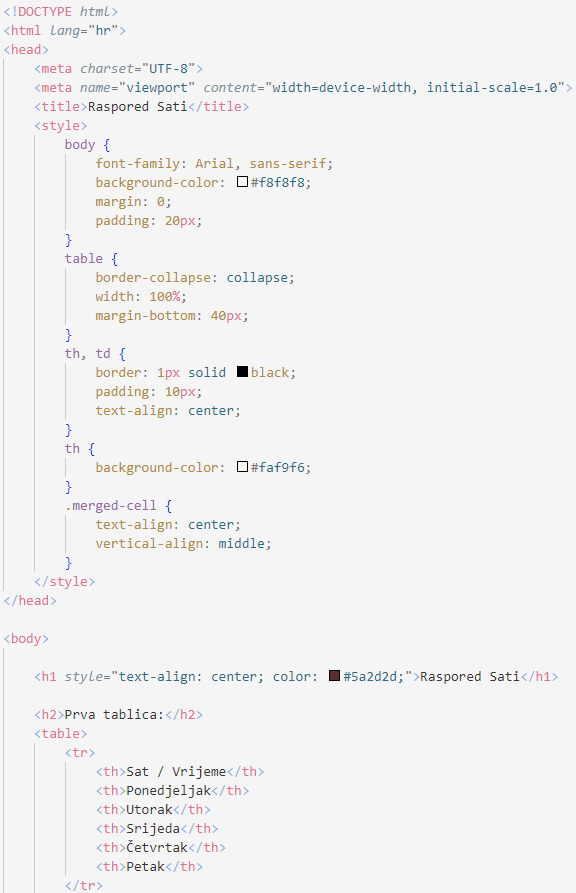
‣ A. Napravite web stranicu sa dvije tablice (možete odabrati AB ili BA tjedan):
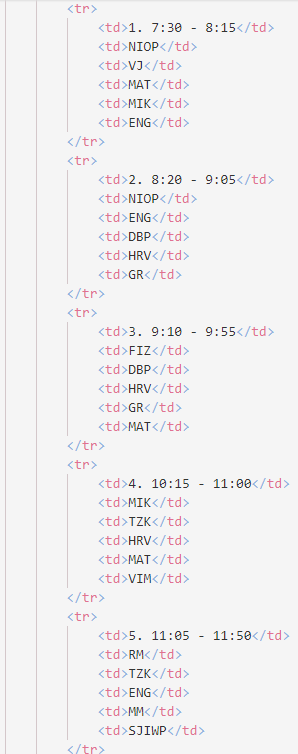
➜ Prva tablica: prikazuje raspored sati tako da svaki sat ima svoje polje u tablici.
➜ Druga tablica: prikazuje raspored sati tako da su tzv. blok satovi (npr. Laboratorijske vježbe) prikazani objedinjeno (merge). Tekst za naziv predmeta pozicionirajte centrirano vodoravno,a okomito prema želji.
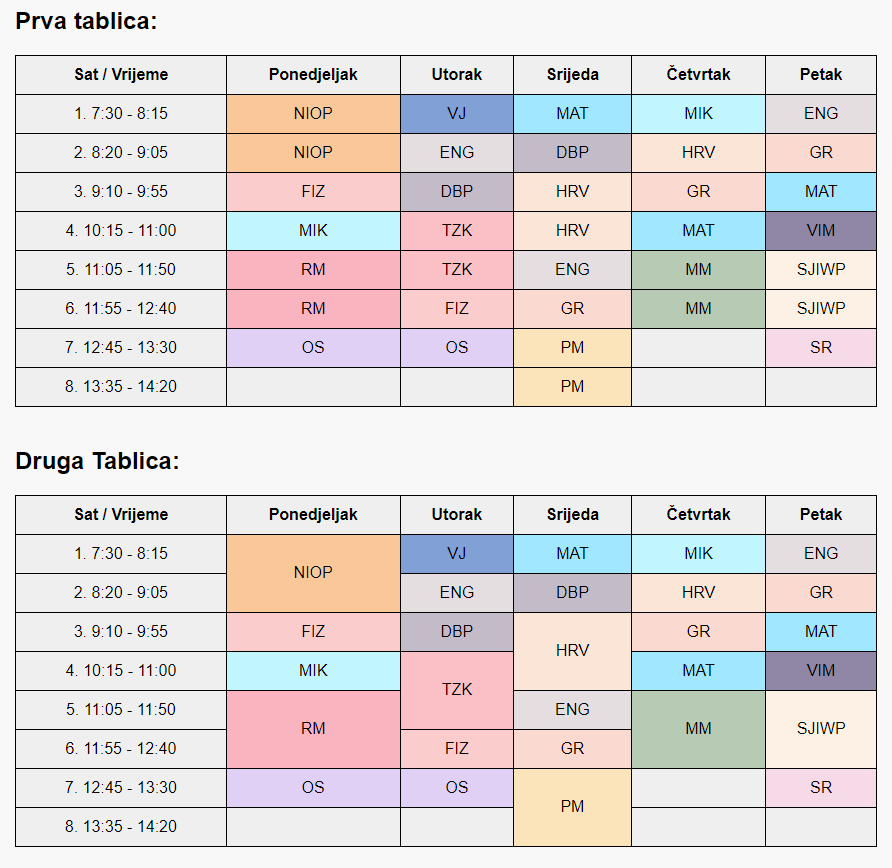
PRVA TABLICA:
| Sat / Vrijeme | Ponedjeljak | Utorak | Srijeda | Četvrtak | Petak |
|---|---|---|---|---|---|
| 7:30 – 8:15 | NIOP | VJ | MAT | MIK | ENG |
| 8:20 – 9:05 | NIOP | ENG | DBP | HRV | GR |
| 9:10 – 9:55 | FIZ | DBP | HRV | GR | MAT |
| 10:15 – 11:00 | MIK | TZK | HRV | MAT | VIM |
| 11:05 – 11:50 | RM | TZK | ENG | MM | SJIWP |
| 11:55 – 12:40 | RM | FIZ | GR | MM | SJIWP |
| 12:45 – 13:30 | OS | OS | PM | SR | |
| 13:35 – 14:20 | PM |
DRUGA TABLICA:
| Sat / Vrijeme | Ponedjeljak | Utorak | Srijeda | Četvrtak | Petak |
|---|---|---|---|---|---|
| 7:30 – 8:15 | NIOP | VJ | MAT | MIK | ENG |
| 8:20 – 9:05 | ENG | DBP | HRV | GR | |
| 9:10 – 9:55 | FIZ | DBP | GR | MAT | |
| 10:15 – 11:00 | MIK | TZK | HRV | MAT | VIM |
| 11:05 – 11:50 | RM | ENG | MM | SJIWP | |
| 11:55 – 12:40 | FIZ | GR | |||
| 12:45 – 13:30 | OS | OS | PM | SR | |
| 13:35 – 14:20 |
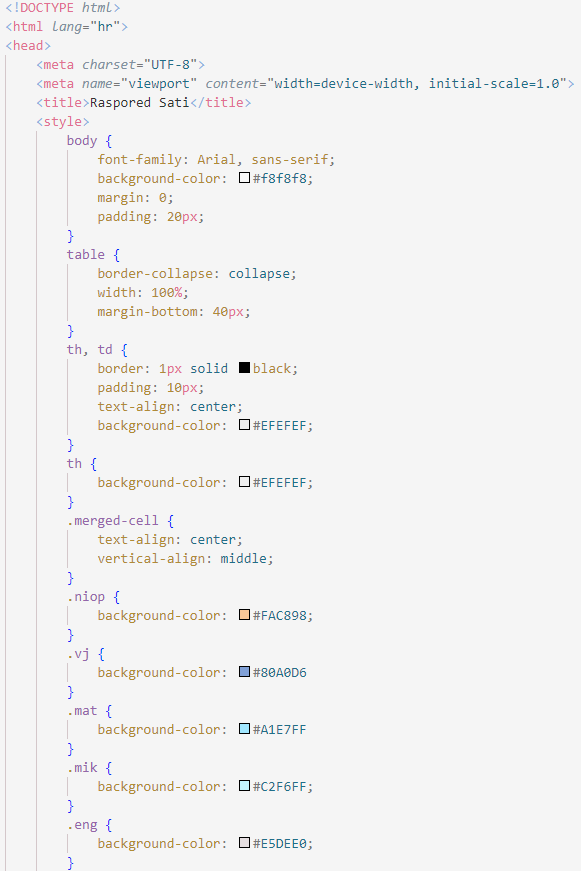
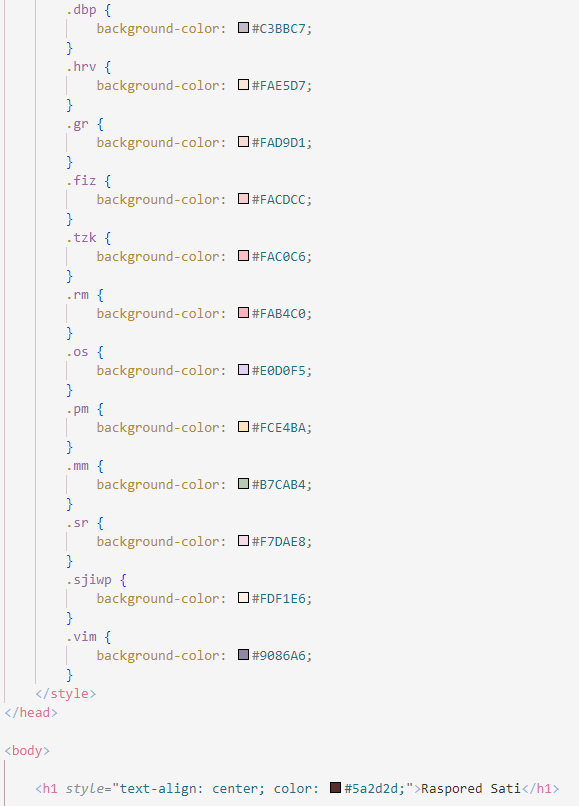
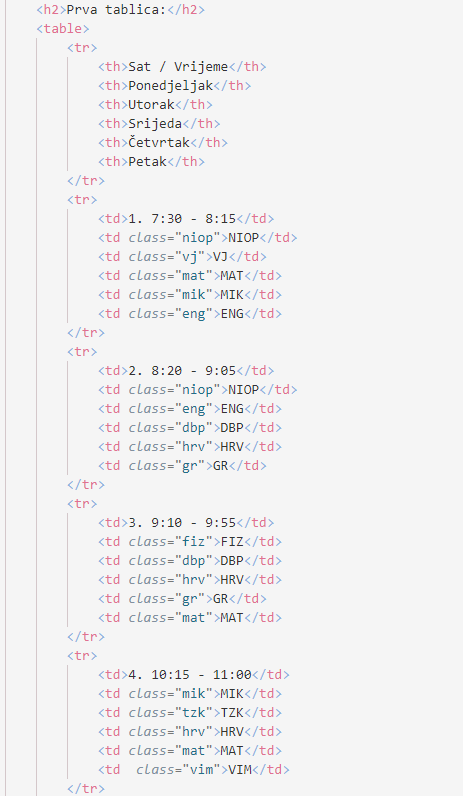
KOD ZADATKA:





‣ B. Uredite tablice bojama, tako da npr. svaki predmet bude prikazan drugačijom bojom. Napravite i ostala oblikovanja prema želji i stečenim vještinama.