Gabrijela Grgić, 3. C
PRIPREMA ZA VJEŽBU
1. Napišite definiciju skriptnih jezika.
Programski jezici koji se interpretiraju i koriste za automatizaciju zadataka unutar aplikacija.
2. Navedite primjere skriptnih jezika.
JavaScript, Python, Ruby, Perl, PHP.
3. Napišite definiciju markup jezika.
Jezici koji koriste oznake za strukturiranje i formatiranje dokumenta.
4. Navedite primjere markup jezika.
HTML, XML, Markdown, LaTeX.
IZVOĐENJE VJEŽBE
Pri traženju odgovora koristite se internet tražilicom.
1. SKRIPTNI JEZICI:
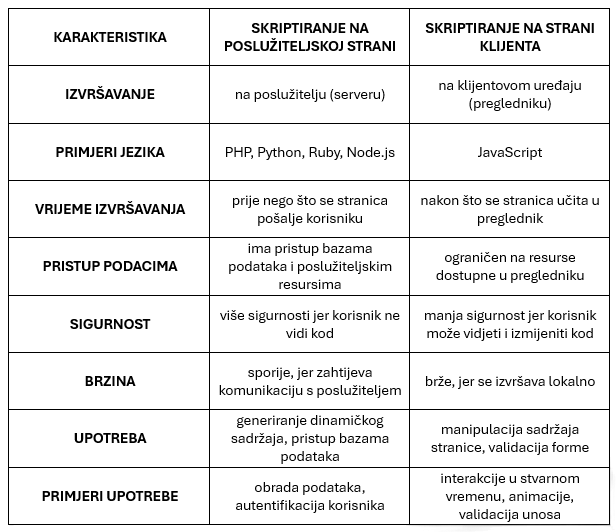
‣ A. Istražite i odgovorite kakva je razlika između skriptiranja na poslužiteljskoj i na strani klijenta. Napišite odgovor tablično.
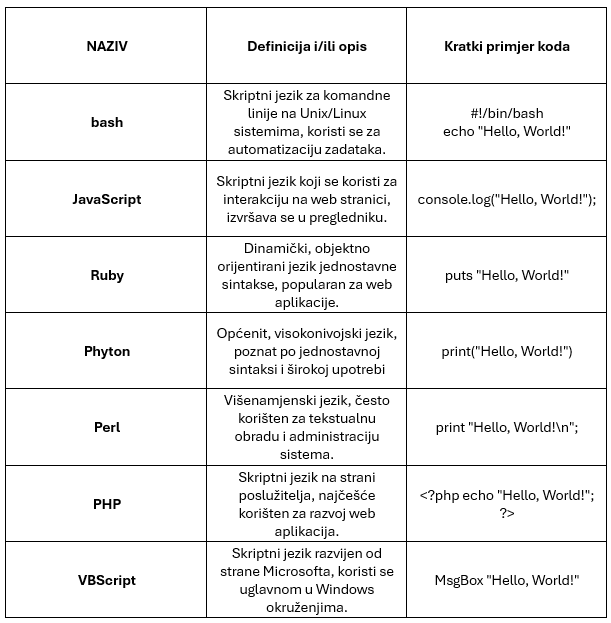
 ‣ B. Ispunite tablicu o skriptnim jezicima:
‣ B. Ispunite tablicu o skriptnim jezicima:
 ‣ C. Nabrojite i ukratko objasnite četiri prednosti skriptnih jezika.
‣ C. Nabrojite i ukratko objasnite četiri prednosti skriptnih jezika.
Jednostavnost – Lakši za učenje i korištenje.
Brz razvoj – Omogućuju brzo testiranje bez kompilacije.
Dinamička tipizacija – Tipovi varijabli se mogu mijenjati u hodu.
Križna platforma – Rade na različitim operativnim sustavima.
‣ D. Nabrojite četiri primjene skriptnih jezika.
Automatizacija zadataka, dinamične web stranice, testiranje koda, administracija sustava.
‣ E. Što je Node js?
Platforma za pokretanje JavaScript koda izvan preglednika, obično na serveru.
‣ F. Što je V8 JavaScript Engine?
Open-source engine za brže izvršavanje JavaScripta, koristi se u Chromeu i Node.js.
‣ G. Navedite prema popularnosti od najviše do najniže pet skriptnih jezika sa postotcima. Pronađite što relevantnije podatke.
1. JavaScript – 68%
2. Python – 48%
3. PHP – 25%
4. Ruby – 7%
5. Perl – 2%
2. MARKUP JEZICI
‣ A. Što znači riječ markup u današnjoj, elektroničkoj eri?
Markup se odnosi na korištenje oznaka (tagova) za strukturiranje i formatiranje sadržaja u dokumentima, kao što je HTML u web stranicama.
‣ B. Markup jezici su statični. Što to znači?
Markup jezici su statični jer samo opisuju strukturu podataka bez izvršavanja logike ili interaktivnosti.
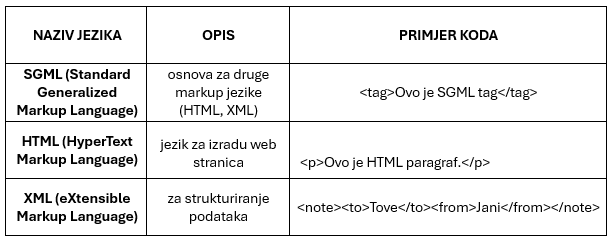
‣ C. Ispunite tablicu:

‣ D. Objasnite što je hypertext.
Hypertext je tekst s poveznicama (hipervezama) koje omogućuju prelazak na druge sadržaje.
‣ E. Ukratko objasnite što je HTML DOM.
Hijerarhijski model koji omogućuje pristup i manipulaciju HTML elementima kroz JavaScript.
