Patrik Dalip i Gabrijela Grgić, 3. C
PRIPREMA ZA VJEŽBU
1. Koje sustave boja na zaslonu i pisaču najčešće koristimo?
RGB i CMYK. RGB se koristi se na digitalnim zaslonima (monitori, TV, mobiteli). Boje se stvaraju kombiniranjem crvene, zelene i plave svjetlosti. CMYK (Cyan, Magenta, Yellow, Black) koristi se u tisku. Boje se stvaraju miješanjem četiri tinte – cijan, magenta, žuta i crna.
2. Koje su značajke sustava RGB? U čemu je razlika sustava RGBA u odnosu na RGB?
RGB koristi aditivni model boja, što znači da kombiniranjem različitih intenziteta crvene, zelene i plave svjetlosti možemo dobiti širok raspon boja. Kada su sve tri boje na maksimalnom intenzitetu, rezultat je bijela svjetlost, dok nedostatak svih boja daje crnu.
Razlika između RGB i RGBA je da je RGBA je proširenje RGB sustava s dodatnim A kanalom, koji predstavlja alfa kanal. Alfa kanal određuje prozirnost ili transparentnost boje. Vrijednost alfa kanala može biti između 0 (potpuno prozirno) i 1 (potpuno neprozirno), omogućujući slojevanje boja na način da se kroz neke elemente može “vidjeti” ono što je ispod njih.
3. Koje su značajke sustava CMYK?
CMYK sustav koristi subtraktivni model boja, koji se temelji na oduzimanju svjetlosti od bijele površine pomoću tinte. Boje se stvaraju kombinacijom četiri osnovne boje tinte: Cijan (C), Magenta (M), Žuta (Y) i Crna (K). U teoriji, miješanjem cijan, magente i žute možemo dobiti crnu boju, ali u praksi je potrebno dodati crnu tintu (K) radi postizanja duboke crne boje i boljih detalja.
4. Kakav je to Material Design sustav boja?
Material Design je dizajnerski jezik koji je razvio Google, a koristi se za izradu intuitivnih, dosljednih i responzivnih korisničkih sučelja. Pruža strukturu za odabir boja koja se temelji na hijerarhiji, kontrastu i dosljednosti. Sustav naglašava kontrast između elemenata kako bi osigurao čitljivost i dostupnost sadržaja.
5. Što znači kratica UI, a što UX kod web programiranja? (pomoć: https://careerfoundry.com/en/blog/ui-design/what-is-ui-design-guide/ )
UI (User Interface) znači korisničko sučelje. To se odnosi na vizualni dizajn web stranice ili aplikacije, uključujući raspored elemenata, tipografiju, boje, ikone, gumbe, menije i sve s čime korisnik direktno komunicira. UI dizajn se fokusira na izgled i estetiku.
UX (User Experience) znači korisničko iskustvo. To se odnosi na ukupnu interakciju korisnika s proizvodom ili uslugom. Fokusira se na funkcionalnost, jednostavnost korištenja, osjećaj zadovoljstva korisnika i ukupnu učinkovitost.
IZVOĐENJE VJEŽBE
Pri traženju odgovora koristite se internet tražilicom, a pri posjećivanju stranica preglednikom.
1. SUSTAVI BOJA:
‣ A. Što je kotač boja?
Kotač boja je kružni dijagram koji prikazuje odnose između različitih boja.
Osnovne karakteristike kotača boja:
➜ Primarne boje: Crvena, žuta i plava su temeljne boje koje se ne mogu dobiti miješanjem drugih boja.
➜ Sekundarne boje: Miješanjem primarnih boja dobivamo sekundarne boje – narančasta (crvena + žuta), zelena (žuta + plava) i ljubičasta (plava + crvena).
➜ Tercijarne boje: Nastaju miješanjem primarne i sekundarne boje, npr. crvenkasto-narančasta ili žućkasto-zelena.
‣ B. Koje su boje analogne?
Analogne boje su boje koje su jedna do druge na kotaču boja, npr. žuta, žuto-zelena i zelena. Djeluju skladno i često se koriste za stvaranje mirnih paleta.
‣ C. Kada su boje monokromatske?
Monokromatske boje su nijanse, tonovi i sjene jedne osnovne boje. Ova shema koristi različite svjetline i zasićenja jedne boje.
‣ D. Na koji se način biraju komplementarne boje?
Komplementarne boje su boje koje su nasuprotne jedna drugoj na kotaču boja, poput crvene i zelene. Biraju se kako bi stvorile snažan kontrast i vizualnu ravnotežu.
‣ E. Kako se boje označavaju?
Boje se često označavaju pomoću različitih sustava. Npr. RGB, HEX (heksadecimalni kodovi) i CMYK.
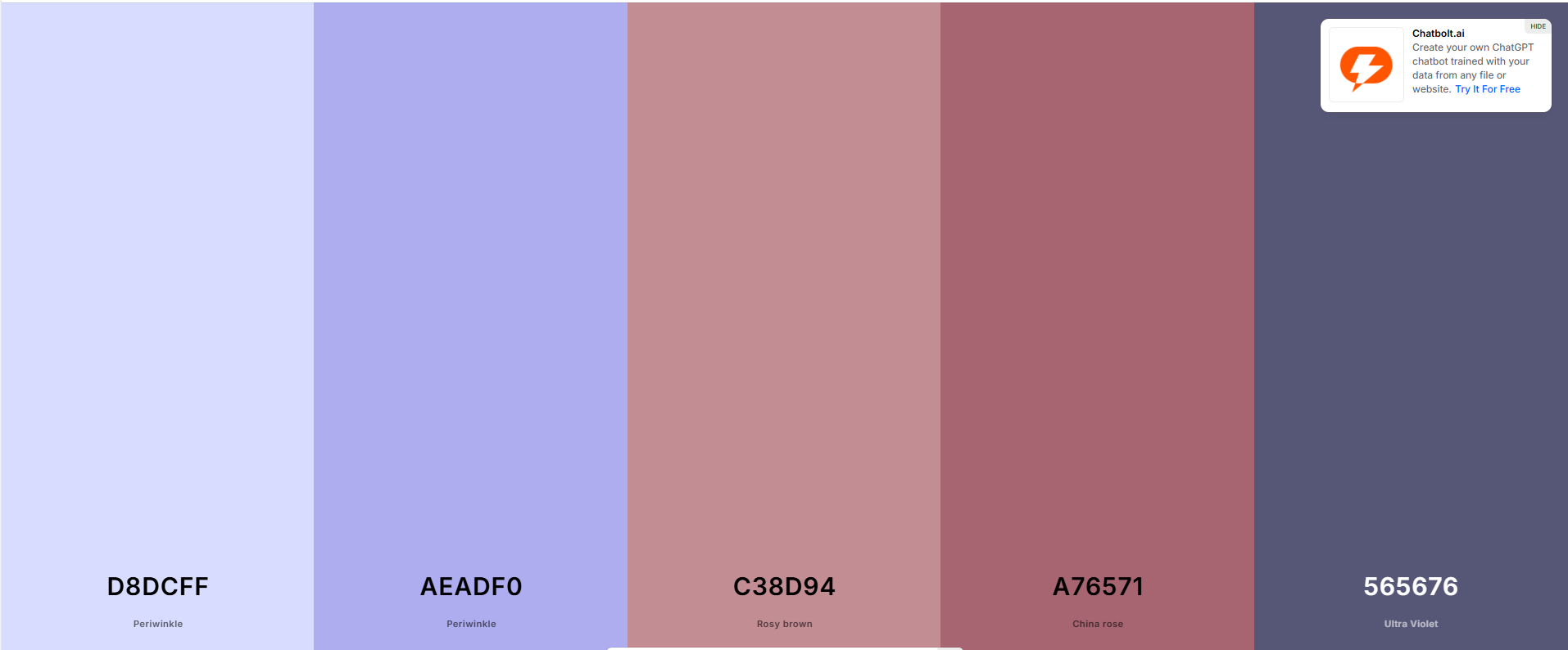
‣ F. Što je ekstrahiranje boja neke slike?
Ekstrahiranje boja slike znači uzimanje glavnih boja iz slike pomoću alata za analizu boja. Na taj način možemo stvoriti paletu boja koje odgovaraju slici, što je korisno za dizajn i vizualnu koherentnost.
‣ G. Posjetite stranice canva.com na https://www.canva.com/colors/color-meanings/ . Odaberite nekoliko boja i proučite njihovo značenje (simboliku) i primjenu.
➜ Tamno plava:
Tamno plava (navy blue) prvi put je korištena nakon što su časnici Britanske kraljevske mornarice nosili uniforme te boje 1748. godine. Uniforme su postale toliko popularne da je boja s vremenom prihvaćena u mornaricama diljem svijeta.
➜ Ljubičasta:
Ljubičasta (purple) boja ima ravnotežu između stimulirajućih svojstava crvene i umirujućih svojstava plave. Tradicionalno se povezuje s kraljevskom obitelji, veličanstvom i plemstvom, kao i s duhovnošću ili tajanstvenošću. Tamnije nijanse često predstavljaju luksuz i raskoš, dok svjetlije nijanse imaju ženstveni, sentimentalni, pa čak i nostalgični karakter.
➜ Tirkizno zelena:
Tirkizno zelena (teal green) povezuje se s jasnom i tečnom komunikacijom. Ova boja djeluje smirujuće i opuštajuće te se, kao i ostale nijanse plavo-zelene, povezuje s prirodom i vodom.
2. Primjena sustava boja u UI oblikovanju kod izrade web stranica
‣ A. Što se ne bi smjelo raditi kod korištenja loga naziva tvrtke?
Ne bismo smjeli mijenjati proporcije i boje loga, trebamo se pobrinuti da je logo čitljiv s obzirom na veličinu i pozadinu. Trebamo koristiti logo u njegovom originalnom obliku, ne smijemo ništa oduzimati ni dodavati.
‣ B. Napišite i ukratko objasnite osnovne značajke upotrebljivog UI oblikovanja (dizajna)? Pronađite ili odaberite neko web sjedište koje može poslužiti kao uzor i objasnite zašto je uzorno.
Jednostavnost – dizajn bi trebao biti intuitivan i lagan za korištenje, s minimalnim brojem koraka za obavljanje zadataka.
Konzistentnost – vizualni elementi i navigacija moraju biti dosljedni na svim stranicama kako bi se korisnici lako snalazili.
Čitljivost – korištenje jasnih fontova i boja osigurava da sadržaj bude lako čitljiv.
Brza reakcija – dizajn mora omogućiti brz odgovor aplikacije ili stranice kako bi korisničko iskustvo bilo glatko.
Prilagodljivost – UI treba biti prilagodljiv različitim uređajima i veličinama zaslona (responzivan dizajn).
Primjer uzornog web sjedišta može biti Google. Njegova web stranica je:
➜ jednostavna – sadrži samo osnovne funkcije, čime korisnicima omogućuje brzo i jednostavno pretraživanje.
➜ brza – reakcija stranice je gotovo trenutna.
➜ responzivna – stranica se savršeno prilagođava različitim uređajima.
➜ konzistentna – dizajn je isti na svim platformama, što omogućuje lako snalaženje bez obzira na uređaj.
‣ C. Posjetite stranicu https://coolors.co/ i pokušajte generirati kombinacije usklađenih boja.

‣ D. Pokušajte koristiti alat na https://material.io/resources/color/#!/?view.left=0&view.right=0. U kojem bi ga procesu bilo pogodno koristiti?
Material.io je korisno koristiti u procesu dizajniranja i razvoja korisničkih sučelja (UI) i korisničkog iskustva (UX).
‣ E. Pokušajte koristiti alat na https://www.materialpalette.com/. U kojem slučaju ga je poželjno primijeniti?
Kada želimo kombinriati dvije boje i trebamo paletu na osnovi tih dviju boja.
‣ F. Isprobajte alat palleton na https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF. U kojem bi vam postupku mogao biti koristan?
Kada želimo vidjeti različite nijanse određene boje/monokrome boje.
‣ G. Isprobajte alat na https://color.adobe.com/create/color-wheel. Što nam ovaj alat omogućuje?
Omogućuje kreiranje paleta boja prema različitim shemama. Korisnici mogu eksperimentirati s kombinacijama boja i istraživati popularne palete. Također, mogu pretraživati boje po hex kodu, spremati i dijeliti izrađene palete te integrirati alat s drugim Adobe aplikacijama. Alat je koristan za dizajnere i kreativce u razvoju harmoničnih shema boja.
‣ H. Odaberite neku sliku za svoje zamišljeno web sjedište. Pokušajte pomoću spomenutih alata izlučiti boje, odnosno odabrati do 5 boja koje bi bile odgovarajuće za vaše web sjedište. Napišite njihove oznake na bar dva različita načina.

- boja:

- boja:

- boja:

- boja: