Gabrijela Grgić, 3. C
PRIPREMA ZA VJEŽBU
1. Objasnite kraticu html. Za što se koristi taj jezik?
HTML znači HyperText Markup Language. Koristi se za izradu i strukturiranje web stranica.
2. Što se pomoću html-a opisuje i što on govori pregledniku?
HTML opisuje sadržaj i strukturu stranice, a pregledniku govori kako prikazati taj sadržaj.
3. Nabrojite pet editora html-a koji se mogu koristiti za stvaranje mrežnih stranica. Koji naziv obično pridružujemo osnovnoj html stranici?
Pet HTML editora:
➜ Visual Studio Code
➜ Sublime Text
➜ Atom
➜ Notepad++
➜ Adobe Dreamweaver
Osnovna HTML stranica obično se naziva index.html.
IZVOĐENJE VJEŽBE
1. Osnovni dijelovi html dokumenta
‣ A. Ispunite tablicu sa objašnjenjima vezano uz navedenu oznaku.

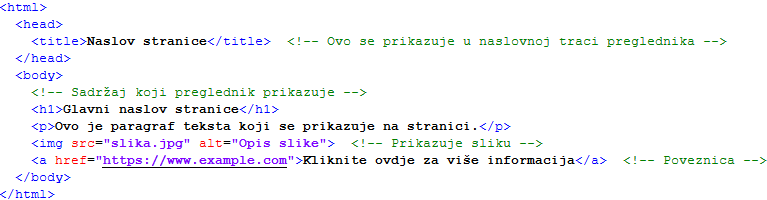
‣ B. Skicirajte osnovu strukturu HTML stranice (pomoć). Označite dio čiji sadržaj preglednik prikazuje.
 ‣ C. Objasnite čemu u html elementima služe atributi i gdje se pišu.
‣ C. Objasnite čemu u html elementima služe atributi i gdje se pišu.
Atributi omogućuju dodatno prilagođavanje HTML elemenata. Pišu se unutar početne oznake elementa i imaju oblik ključ=”vrijednost”.
‣ D. Istražite i objasnite kako se u pregledniku može vidjeti html kod neke mrežne stranice (bar dva načina).
Način 1: Desni klik na stranicu → “View Page Source” (Pogledaj izvor stranice).
Način 2: Developer Tools (Alati za razvoj): Desni klik → “Inspect” (Inspekcija) ili pritisnite F12 za prikaz HTML-a i drugih resursa.
2. HTML elementi
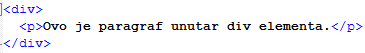
‣ A. Što podrazumijeva pojam ugnježđivanja html elemenata?Navedite primjer.
Ugnježđivanje znači da jedan HTML element može biti “unutra” drugog. To omogućuje hijerarhijsku organizaciju sadržaja.
 ‣ B. Čemu služi element <br>? Što znači da je to prazan element?
‣ B. Čemu služi element <br>? Što znači da je to prazan element?
Koristi se za umetanje prijeloma linije, tj. novi redak u tekstu. Budući da je prazan element, ne zahtijeva završnu oznaku, jer samo stvara prazninu u tekstu bez dodavanja drugih sadržaja.
‣ C. Što preglednik automatski dodaje kod pisanja zaglavlja?
Preglednik automatski dodaje novi red prije i nakon svakog zaglavlja. To osigurava da naslovi budu odvojeni od ostatka sadržaja i pravilno formatirani.
‣ D. Zašto je važno koristiti elemente zaglavlja?
Elementi zaglavlja važni su za organizaciju sadržaja i olakšavaju preglednicima i tražilicama razumijevanje strukture stranice. Također pomažu korisnicima s posebnim potrebama da se lakše snalaze u tekstu, jer se mogu koristiti za stvaranje hijerarhije i jasnih sekcija unutar stranice.
‣ E. Što preglednik automatski dodaje kod korištenja elementa <p>?
Preglednik automatski dodaje prostor prije i poslije svakog <p> elementa, čime se stvara vizualna odvojenost između različitih paragrafa. To omogućuje da se tekst prikazuje u odvojenim blokovima.
‣ F. Čemu služi i kako se ispisuje <hr> element?
Element <hr> koristi se za umetanje horizontalne linije (razdjelnika) u stranici. Ta linija obično služi za razdvajanje različitih sekcija sadržaja.
‣ G. Objasnite <pre> element.
Element <pre> prikazuje tekst točno onako kako je unesen u HTML kodu, uključujući praznine i razmake. To znači da će se sav sadržaj unutar <pre> tagova prikazivati u fiksnom formatu, bez automatskog formatiranja ili prilagodbe širine, što je korisno za prikazivanje koda ili drugih specifičnih formata.
3. Atribut style
‣ Čemu služi atribut style?
Atribut style u HTML-u omogućava primjenu inline CSS-a na element, tj. direktnu promjenu izgleda elementa (npr. boje, fonta, margina) unutar HTML koda. Na primjer:
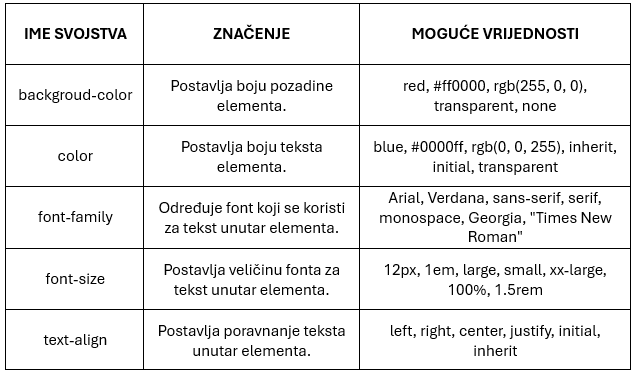
![]() ‣ 1. Ispunite tablicu:
‣ 1. Ispunite tablicu:

5. praktični zadatak:
‣ Napravite mrežu stranicu za odabranog pjesnika, pjevača ili grupu.
‣ Mrežna stranica je podijeljena:
➜ 1. nekoliko detalja iz života autora (tekst od 4-5 odlomaka, na hrvatskom jeziku). Tekst treba biti oblikovan u odlomke, sa naslovom i podnaslovima. Tekst treba sadržavati dijelove koji su podebljani i dijelove koji su pisani ukošeno. Mrežna stranica treba imati neku pozadinsku boju, no tekst na njoj treba biti čitljiv. Kod ispisa teksta treba koristiti i druge boje osim crnog i bijelog teksta.
➜ 2. naslove i tekstove najmanje tri odabrane pjesme. Pjesme trebaju biti
prikazane u obliku strofa. Tekst ne mora biti na hrvatskom jeziku.
➜ 3. prvi i drugi dio stranice treba odvojiti vodoravnom linijom
https://prak-zadatak-am.w3spaces.com/prakticni-zadatak-am-zavrsna-verzija.html
