Patrik Dalip i Gabrijela Grgić, 3. C
PRIPREMA ZA VJEŽBU
1. Nabrojite korake (u literaturi ih je obično pet do osam) u procesu dizajna i razvoja mrežnog sjedišta. Opišite u nekoliko rečenica karakteristike svakog koraka.
➜ 1. Istraživanje i analiza: U ovoj fazi se identificiraju ciljevi, publika i konkurencija. Anketiraju se korisnici kako bi se prikupile informacije o potrebama i željama.
➜ 2. Planiranje: Definiraju se struktura, sadržaj i funkcionalnosti web sjedišta. Izrađuje se plan projekta koji uključuje vremenske okvire i resurse.
➜ 3. Dizajn: Vizualni aspekti sjedišta se kreiraju, uključujući boje, tipografiju i raspored elemenata. Ovaj korak obuhvaća izradu wireframe-a i mockupa.
➜ 4. Razvoj: Tehnička implementacija web sjedišta. Ovo uključuje programiranje, korištenje baza podataka i integraciju potrebnih tehnologija.
➜ 5. Testiranje: Provjerava se funkcionalnost, performanse i korisničko iskustvo. Ovaj korak obuhvaća ispravak grešaka i optimizaciju.
➜ 6. Implementacija: Postavljanje web sjedišta na server i njegovo lansiranje. Priprema se za promociju i privlačenje posjetitelja.
➜ 7. Održavanje: Kontinuirano praćenje, ažuriranje sadržaja i rješavanje tehničkih problema. Održavanje osigurava sigurnost i ažurnost stranice.
2. Nabrojite najmanje pet različitih tehnologija koje pomažu u procesu razvoja mrežnog sjedišta. Napišite im kratice i ukratko opišite čemu služe.
➜ HTML (HyperText Markup Language): Osnovni jezik za izradu strukture web stranica.Ž
➜ CSS (Cascading Style Sheets): Koristi se za stiliziranje HTML elemenata i određivanje izgleda stranice.
➜ JavaScript (JS): Programski jezik koji omogućava interaktivnost na web stranicama.
➜ PHP (Hypertext Preprocessor): Serverski jezik koji se koristi za dinamičko generiranje sadržaja.
➜ CMS (Content Management System): Sustavi poput WordPressa ili Joomla omogućuju lakše upravljanje sadržajem bez potrebe za programiranjem.
3. Što je, odnosno što opisuje vremenski plan razvoja mrežnog sjedišta? Navedite tri različita alata koji mogu pomoći u pisanju vremenskog plana. Pronađite bar jedan besplatan.
Vremenski plan razvoja mrežnog sjedišta opisuje raspored aktivnosti i rokove za svaki korak projekta. To omogućuje praćenje napretka i usklađivanje timskih zadataka.
Alati za izradu vremenskog plana uključuju:
➜ Trello: Besplatan alat za organizaciju zadataka putem tablica i kartica.
➜ Asana: Alat za upravljanje projektima koji omogućava timsko praćenje zadataka.
➜ GanttProject: Besplatan softver za izradu Ganttovih dijagrama.
4. Što je mapa sjedišta? Pokušajte pronaći alat koji bi vam mogao pomoći u prikazu te mape i navedite njegovo ime.
Mapa sjedišta je vizualni prikaz strukture web sjedišta, koji pokazuje hijerarhiju stranica i odnose među njima. Alat koji može pomoći u izradi mape sjedišta je Slickplan.
5. Što je mockup (wireframe)? Koji alat ili program možete koristiti da biste ga prikazali?
Mapa sjedišta je vizualni prikaz strukture web sjedišta, koji pokazuje hijerarhiju stranica i odnose među njima. Alat koji može pomoći u izradi mape sjedišta je Slickplan.
6. Što se podrazumijeva pod pojmom izgled web sjedišta (web site layout)?
Izgled web sjedišta odnosi se na raspored elemenata na stranici, uključujući navigaciju, sadržaj, slike i boje.
7. Proučite sadržaj i svrhu stranica posljednje navedene poveznice. Kakve se smjernice tamo navode i tko ih se treba pridržavati? Koje vam se od njih čine posebno važnima?
Na stranici Europa Web Guide nalaze se smjernice koje se odnose na izradu i održavanje web sadržaja europskih institucija. Smjernice obuhvaćaju:
➜ Pristupačnost: Web stranice trebaju biti dostupne svima, uključujući osobe s invaliditetom.
➜ Korisničko iskustvo, Usklađenost s pravima EU, Multijezičnost, Sigurnost
Smjernice se trebaju pridržavati svi koji kreiraju i održavaju web sadržaj za europske institucije. Osobno, smjernice o pristupačnosti i sigurnosti mi se čine posebno važnima, jer osiguravaju da web sadržaj bude dostupan svima i da zaštiti korisničke podatke.
8. Što čini tzv. ROT analizu?
Cilj ROT analize je optimizacija procesa uklanjanjem elemenata koji su redundantni, zastarjeli (obsolete) ili beskorisni (trivijalni), čime se povećava efikasnost i smanjuju troškovi.
IZVOĐENJE VJEŽBE
1. Vremenski plan
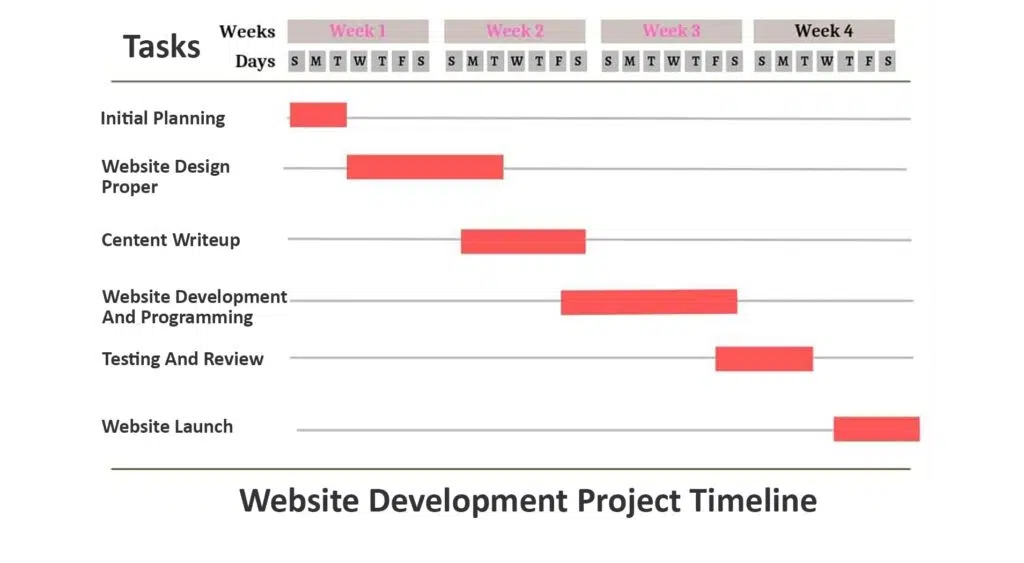
‣ A. Pronađite pomoću tražilice primjer vremenskog plana razvoja mrežnog sjedišta. Precrtajte ga
uredno u bilježnicu (koristite hrvatske izraze).

➜ Slika: https://pmstudycircle.com/project-timeline-examples/
2. Mapa mrežnog sjedišta
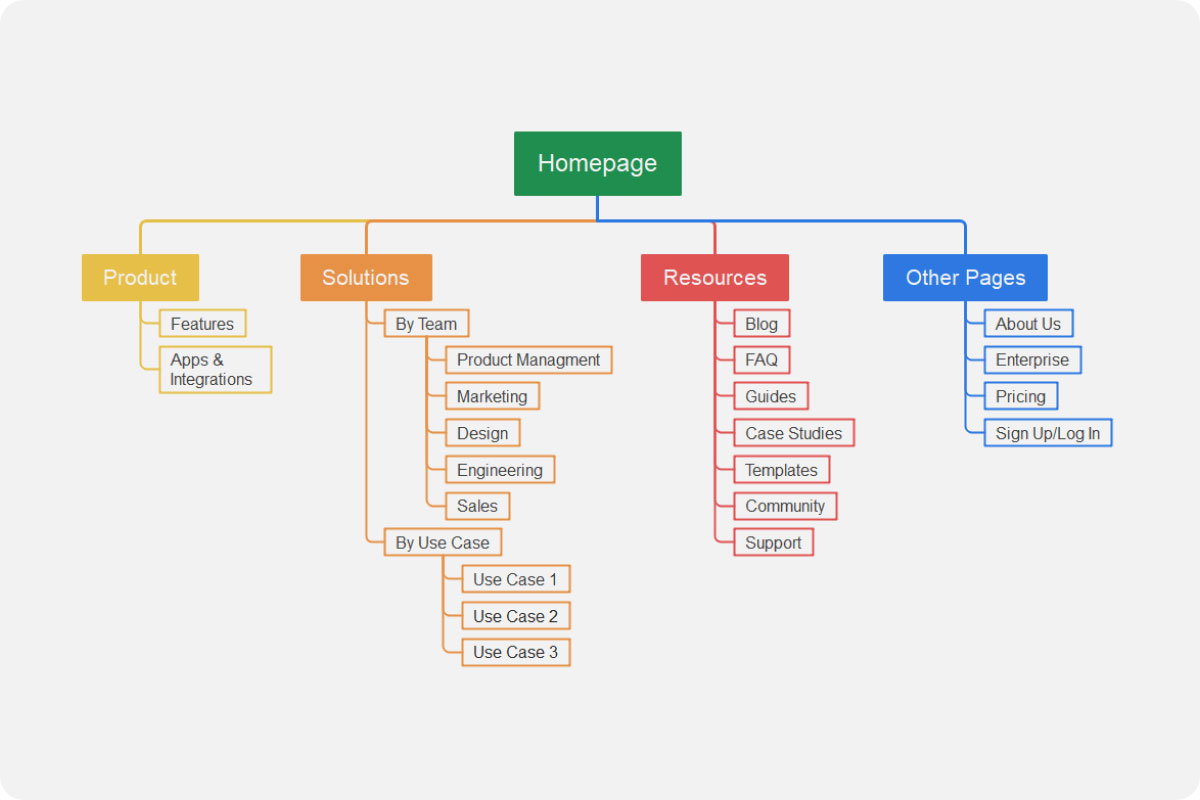
‣ A. Pronađite pomoću tražilice primjer mape nekog mrežnog sjedišta. Precrtajte ju uredno u bilježnicu (koristite hrvatske izraze).

➜ Slika: https://www.edrawmind.com/templates/sitemap-template.html
3. Primjer mrežnog sjedišta
‣ Za zamišljeni projekt razvoja mrežnog sjedišta napravite slijedeće:
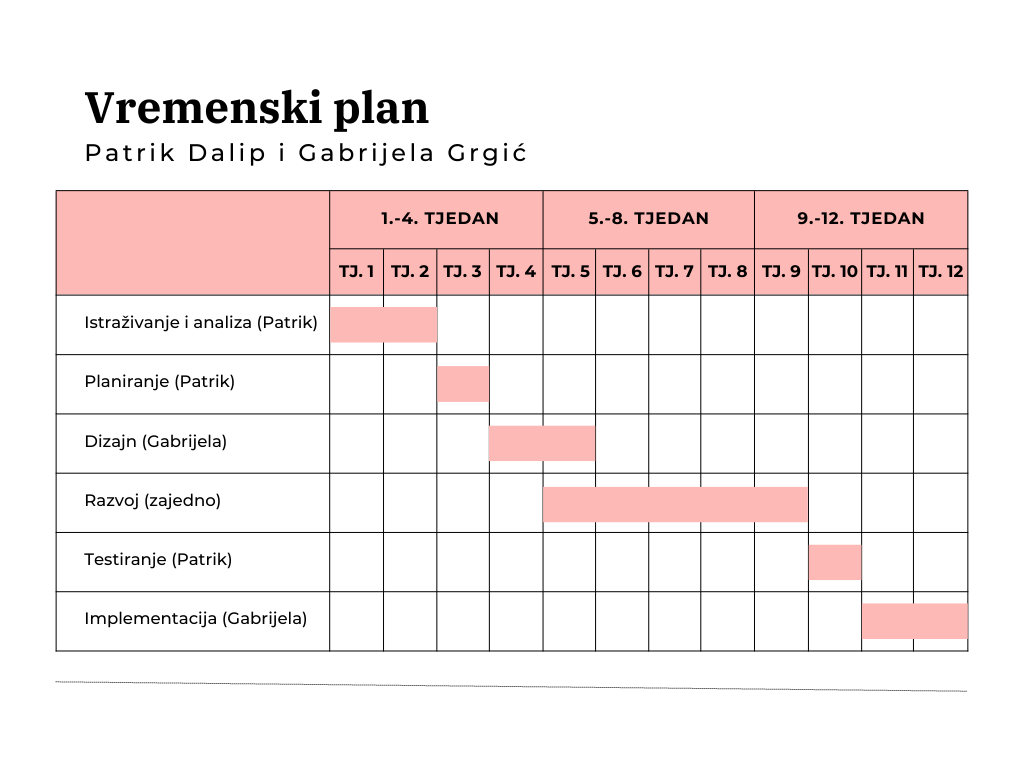
➜ Vremenski plan poštujući tipično vrijeme trajanja.

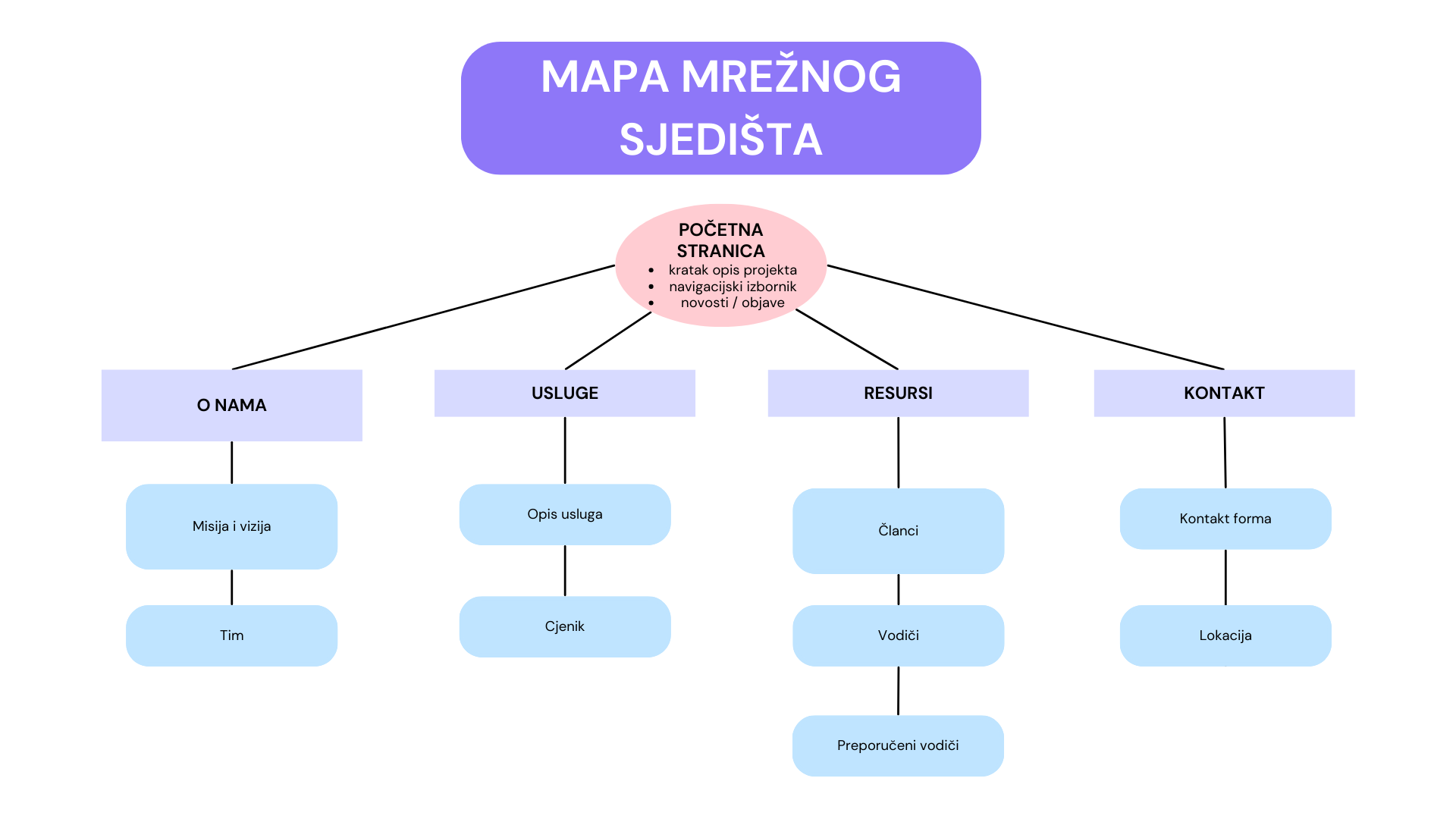
➜ Mapu mrežnog sjedišta.

➜ Skicu odabrane stranice zamišljenog mrežnog sjedišta.

➜ Navedite poveznicu na web sjedište koje bi vam izgledom ili korisničkim sučeljem moglo poslužiti kao primjer za vaše zamišljeno sjedište (site).
gabrijela-grgic.from.hr 😉
